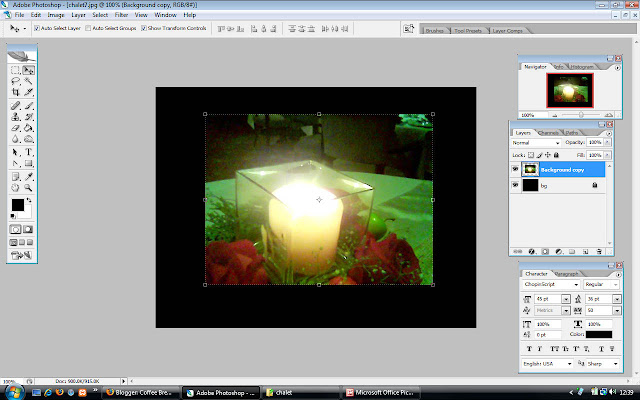
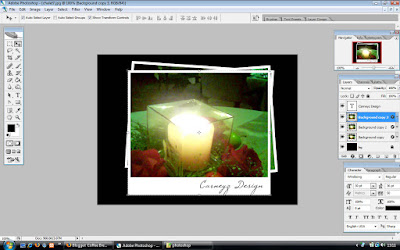
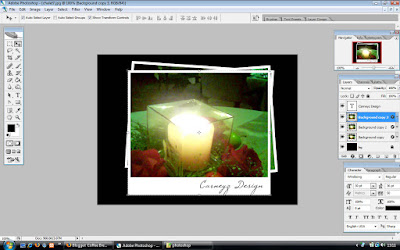
On dee83's request, I'm going to show how to create this layered image:
Step 1 - Open 'New...' in Adobe Photoshop and set background content 'Black'.

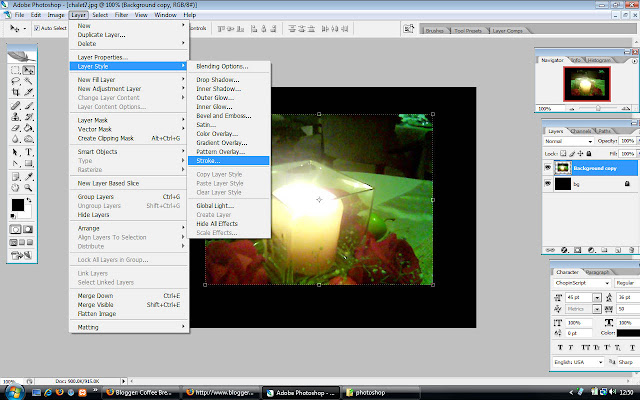
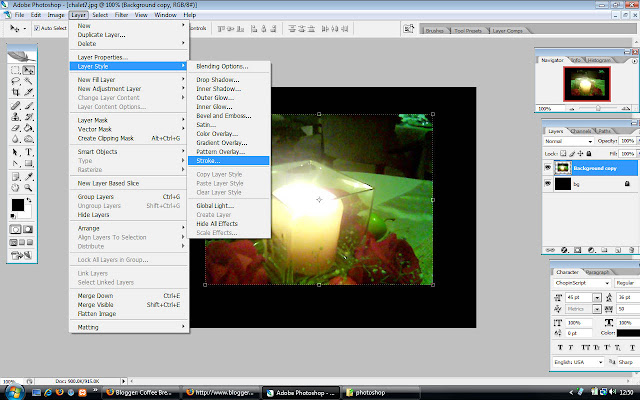
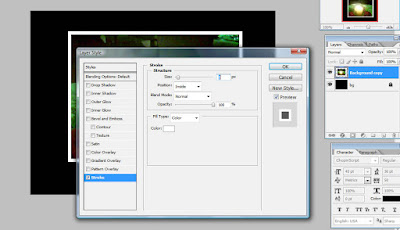
Step 3 - Choose Layer1. Click 'Layer' > 'Layer Style' > 'Stroke...'


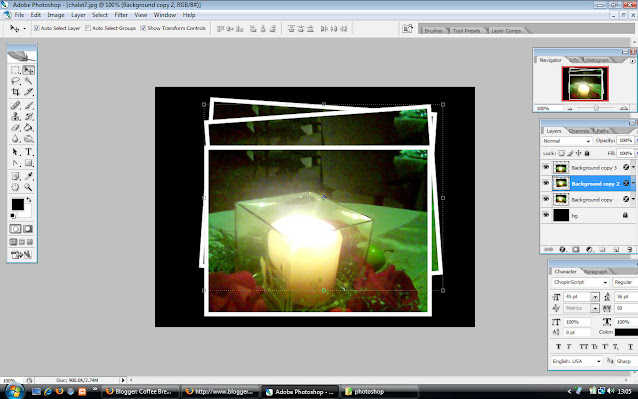
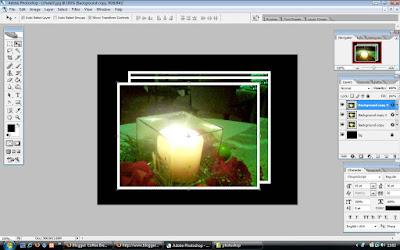
Step 5 - Duplicate image, twice (by clicking on image, then press 'Alt'+click).

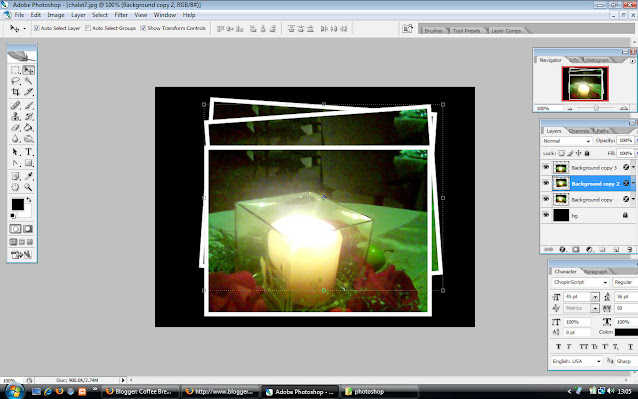
Step 6 - Tilt images at the back at different angles: (Click image to view larger)


Step 1 - Open 'New...' in Adobe Photoshop and set background content 'Black'.
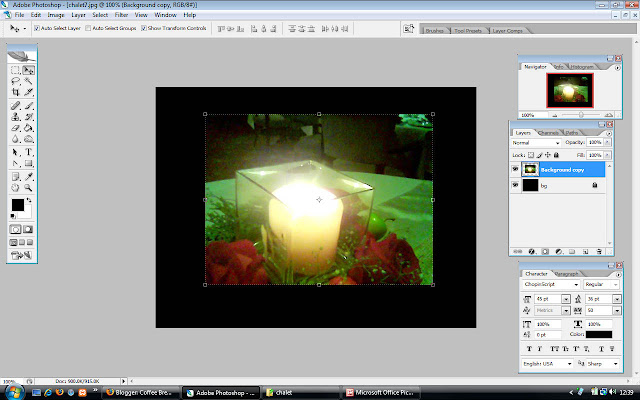
Step 2 - Open selected image, copy-n-paste on black background layer. Name it as 'Layer1':

Step 3 - Choose Layer1. Click 'Layer' > 'Layer Style' > 'Stroke...'

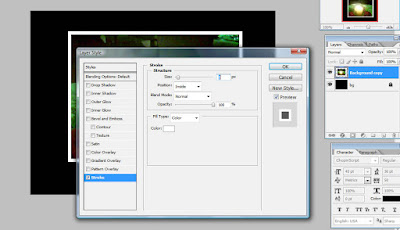
Step 4 - In Structure area, set Size '8' (depending on how thick the frame you want it to be), Position 'Inside', choose Color 'C=0 M=0 Y=0 K=0' (also known as white).

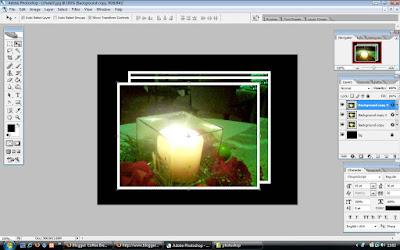
Step 5 - Duplicate image, twice (by clicking on image, then press 'Alt'+click).

Step 6 - Tilt images at the back at different angles: (Click image to view larger)

Step 7 - Arrange the images accordingly. Then, using Rectangular Marquee, draw a rectangle underneath top-most image, and paint it white using Paint tool:




No comments
Thank you for coming by.
Comments are your responsibility.
Any comments are subjected to the Act 588 MCMC 1988.
Comment wisely, and do it with pure intentions.
Happy Blogging .